鸿蒙系统APP应用开发初尝试——Hello World!_鸿蒙app开发-程序员宅基地
鸿蒙系统APP应用开发初尝试
前言
华为鸿蒙系统发布之后,作为一个移动开发从业者必然是要一探究竟的。
华为,鸿蒙截止到写这篇文章,作为一个以物联网开发为起点的系统,目前只支持创建TV+Wearable + LiteWearable三种类型的应用。
环境搭建
目前华为只提供Windows的开发IDE。
开发者可以通过如下链接下载IDE(DevEco Studio)
链接: 开发工具下载.
下载完成后下一步下一步下一步安装就好…
创建我们的第一个鸿蒙应用Hello world!JAVA版
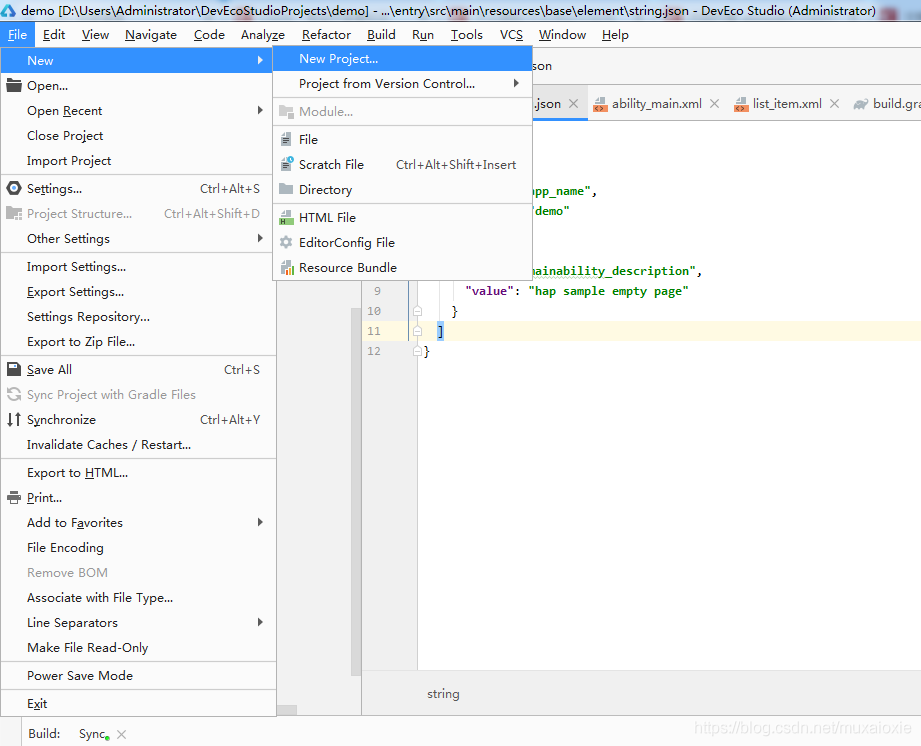
首先

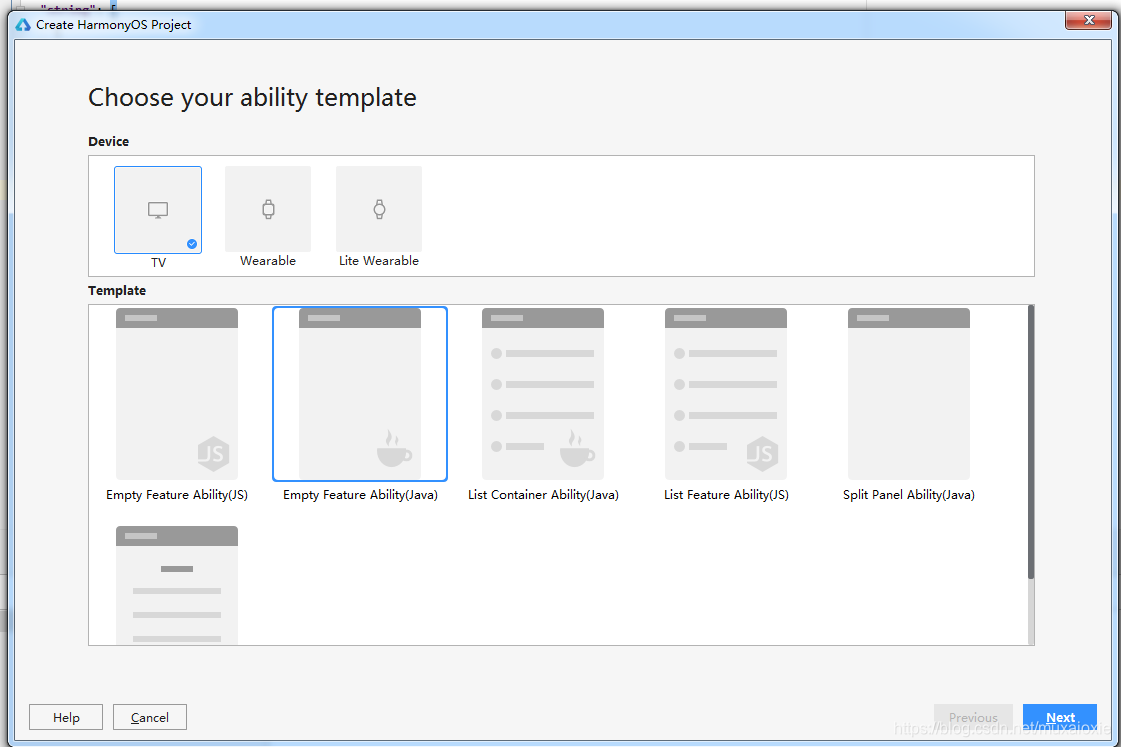
这里我们选择一个TV应用

从上面图示我们可以知道,我们是可以通过JS 和 JAVA两种方式创建我们的鸿蒙应用的。
选择JS的能力就可以用HTML+CSS +JS方式开发我们的应用,选择JAVA可以使用JAVA语言开发我们的应用。

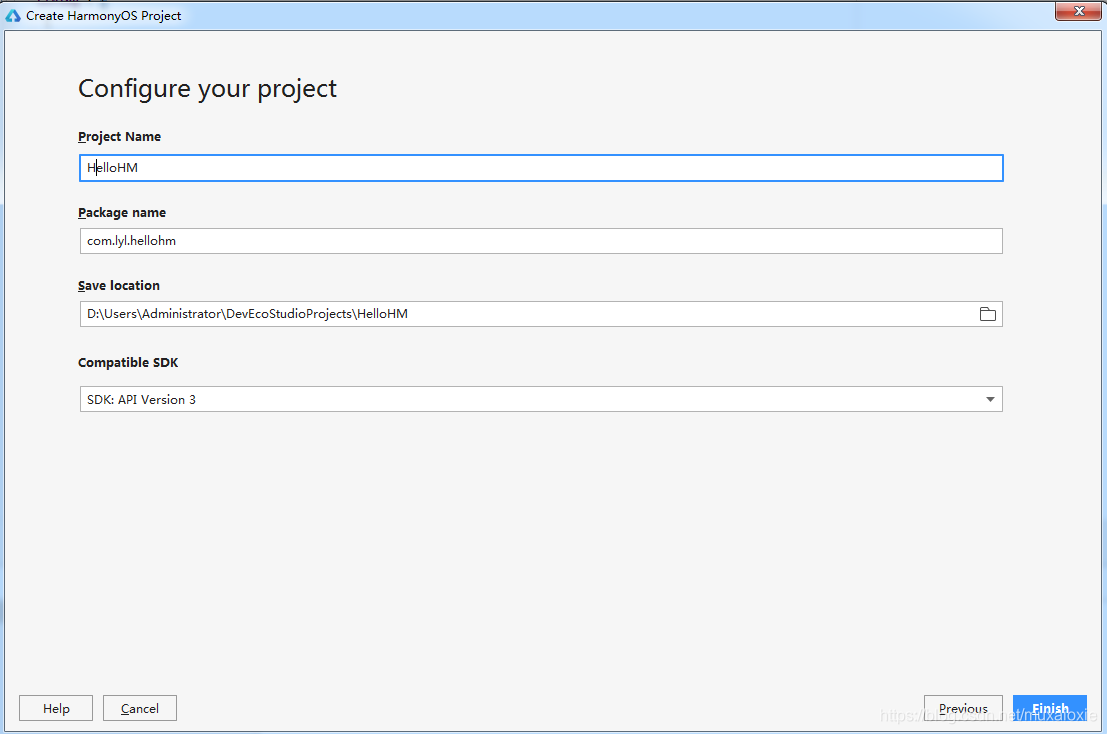
点击Finish完成创建!
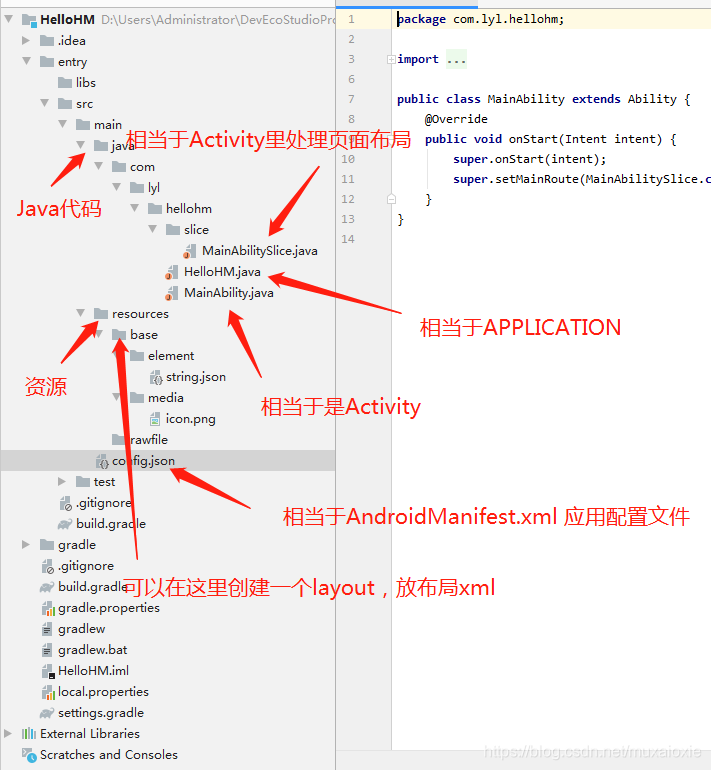
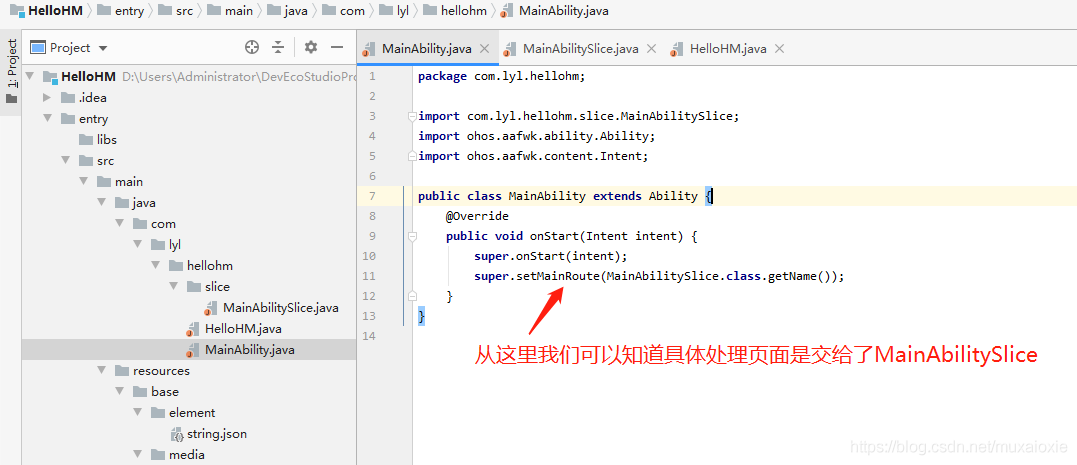
我们来看看JAVA应用的目录结构


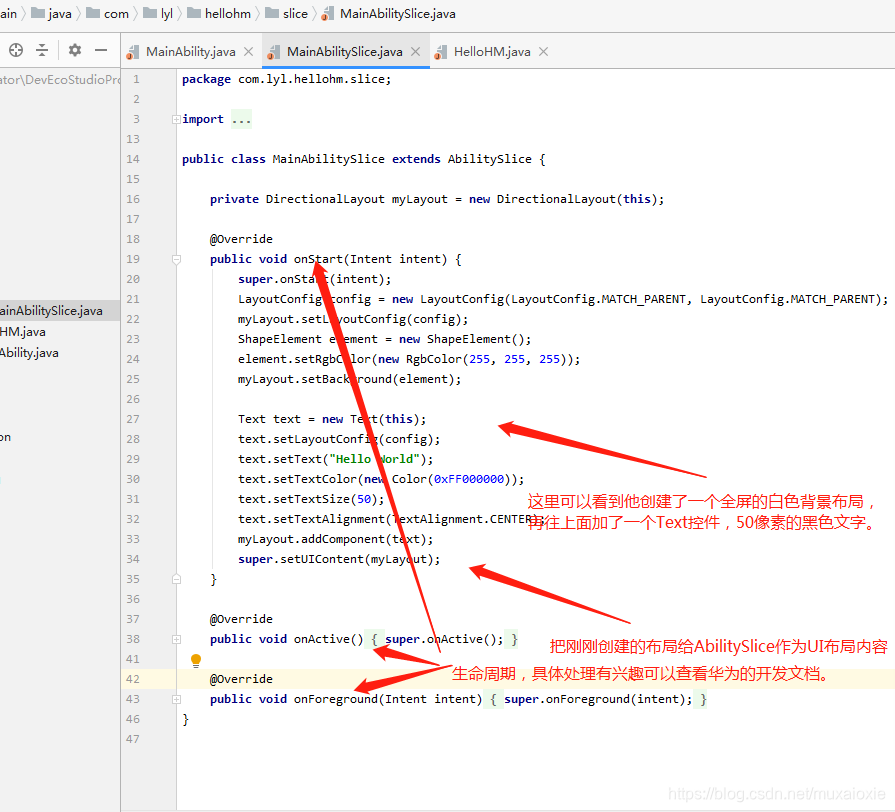
再看看MainAbilitySlice.java有些什么?

我们来看看config.json是什么内容
{
"app": {
"bundleName": "com.lyl.hellohm",
"vendor": "lyl",
"version": {
"code": 1,
"name": "1.0"
},
"apiVersion": {
"compatible": 3,
"target": 3
}
},
"deviceConfig": {},
"module": {
"package": "com.lyl.hellohm",
"name": ".HelloHM",
"reqCapabilities": [
"video_support"
],
"deviceType": [
"tv"
],
"distro": {
"deliveryWithInstall": true,
"moduleName": "entry",
"moduleType": "entry"
},
"abilities": [
{
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
],
"orientation": "landscape",
"formEnabled": false,
"name": "com.lyl.hellohm.MainAbility",
"icon": "$media:icon",
"description": "$string:mainability_description",
"label": "HelloHM",
"type": "page",
"launchType": "standard"
}
]
}
}
JAVA应用总结
如果你做过Android原生开发从上面的内容不难看出如果选择JAVA进行开发鸿蒙系统的应用,是跟Android原生开发极为相似的!就是一些概念命名不太一样,这样其实对于Android原生的开发者来说
而且我粗略的浏览了一下华为提供的开发文档,很多概念都是Android原生开发一样的,就一些命名不一样,这样对于Android原生开发者转鸿蒙开发者能很大程度的减少学习成本。
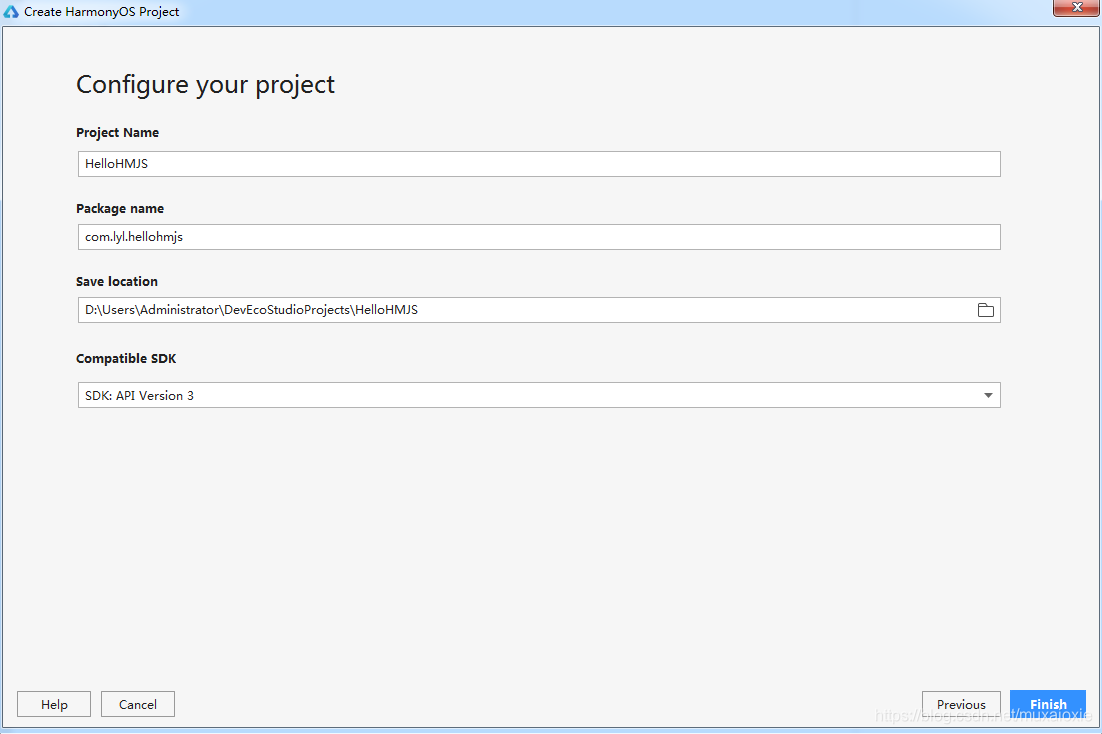
创建第一个JS的Hello world 鸿蒙应用
首先鸿蒙应用是需要Node.js的。所以我们得先下载一个Node.js
链接:官网Node.js下载.
链接:太慢的话可以点击这个Node.js下载
安装好Node后创建跟JAVA创建的时候差不多,在我们选择JAVA的时候选择JS就可以这里不贴图了。
然后就会让我们选择Node.js安装目录,选择完成后就之后就跟JAVA创建一样了。


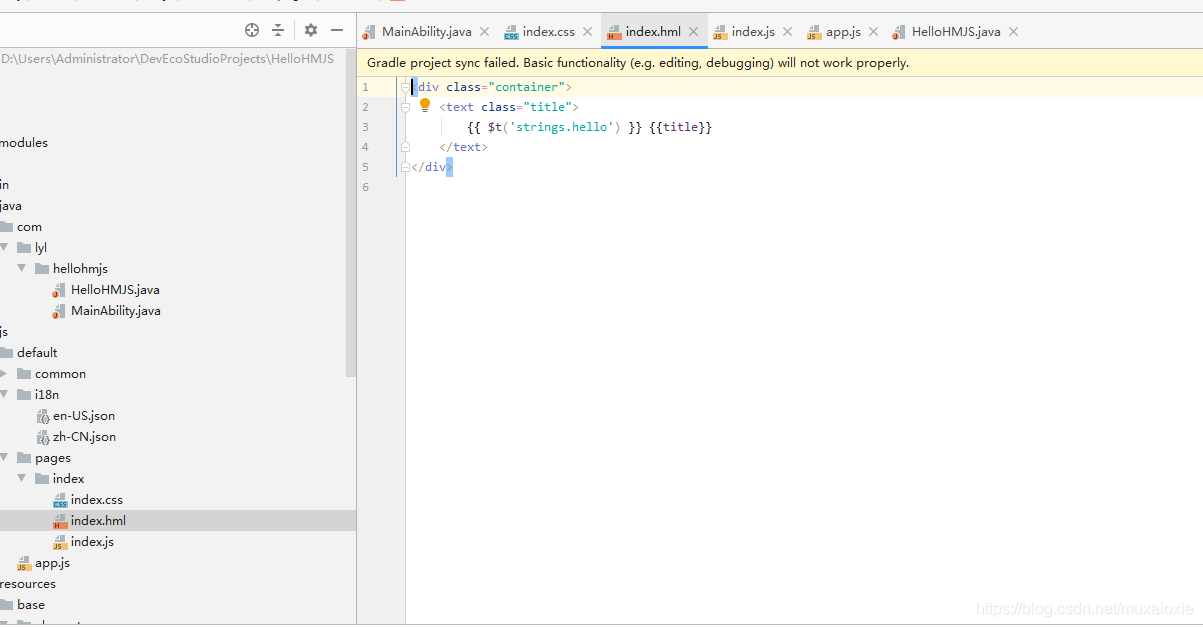
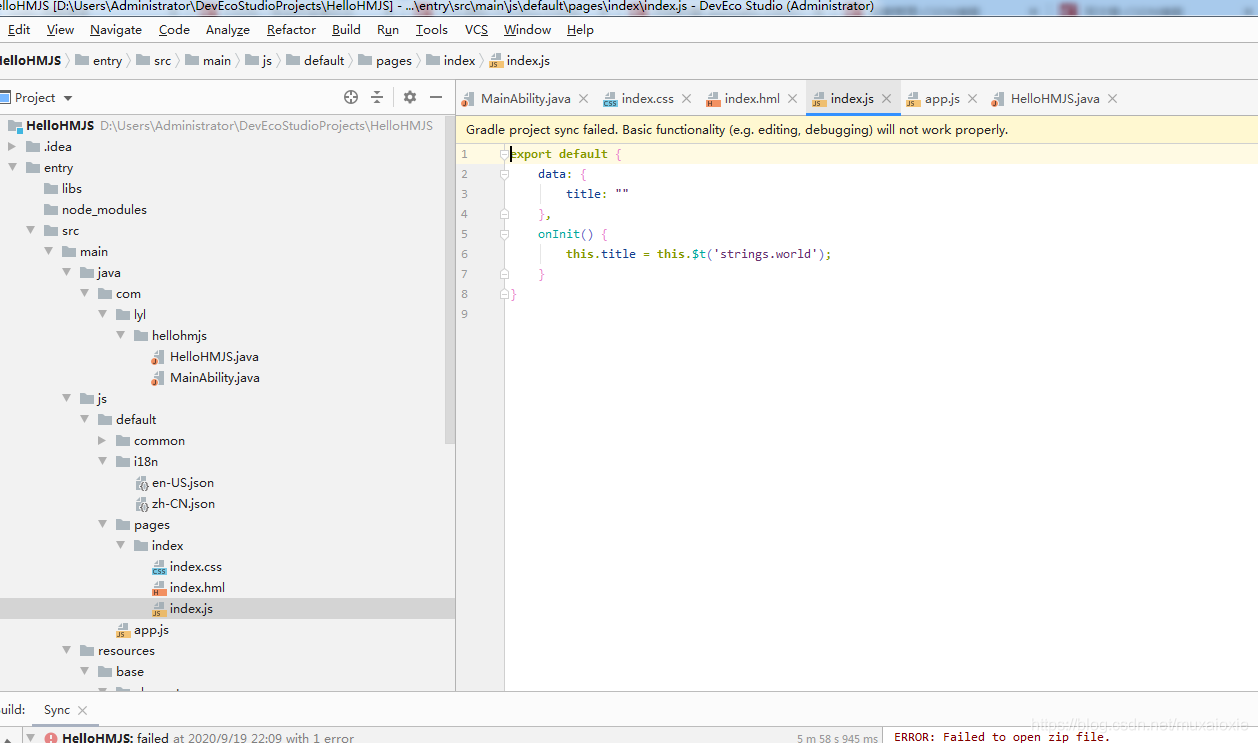
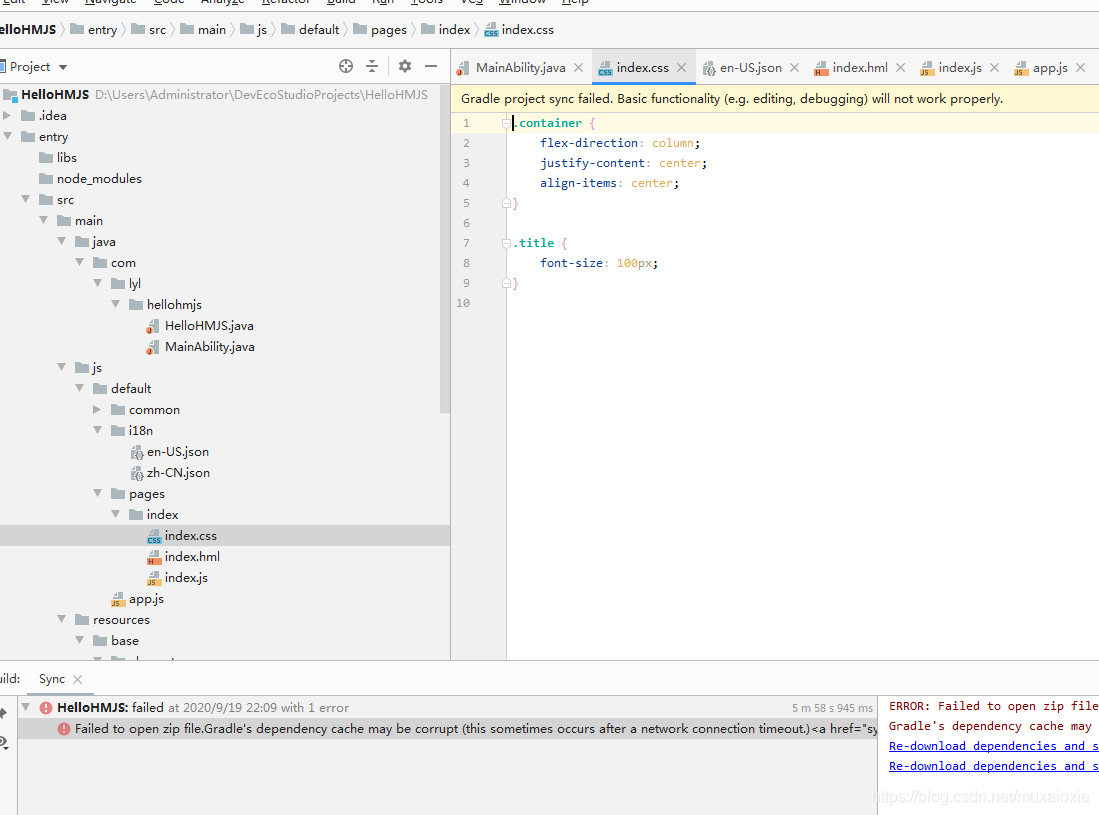
再来看看我们JS项目的目录结构是怎么样的。

差别就是多了一个JS文件夹存放应用的相关页面等信息
是不是跟我么的混合开发RN,HBuilder很像。



HTML+CSS+JS相信是很多学编程的入门三件套。这样就更加降低了鸿蒙语言的开发学习成本,只需了解他相应的API即可。
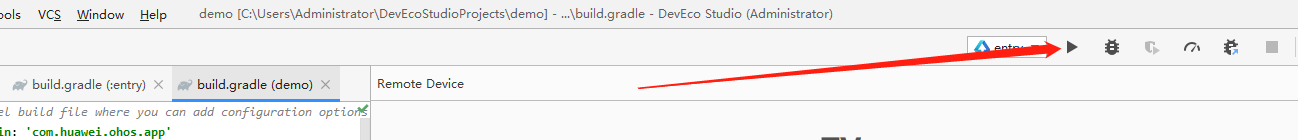
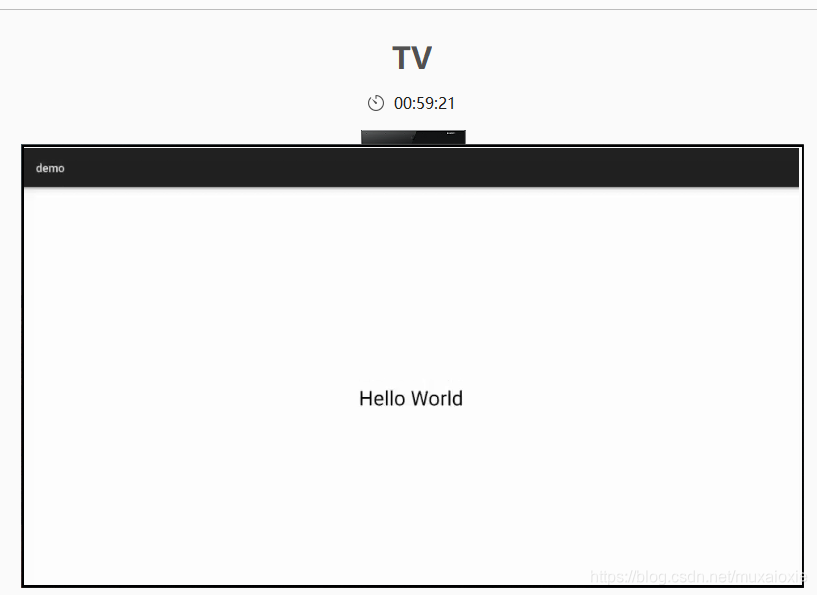
如何运行
1.选择HVD

2.弹出到网页登录你的华为开发者账号之后就有虚拟设备了

3.点击运行即可


唯一比较痛点,目前为止鸿蒙没有本地的模拟器设备可以使用!
目前鸿蒙是需要申请开发者账号,华为提供云设备进行应用调试,而且1个小时之内就会失效关闭,需要再搜索,再运行。而且目前除了自己烧录鸿蒙开发版并没有现成的真实设备可以测试,因此应用开发还是不是很爽利的。
总结
从应用开发的角度上来做一个小结。
从下载,到Hello world创建运行,花费时间少,DevEco Studio跟IDEA Android studio布局,操作方式,快捷键都差异性不大,采用开发语言以及目录结构,API都与原有Android开发相类似极大降低开发者的学习成本,唯一可惜鸿蒙没有可用的本地设备可供调试。暂时对于大多数开发者比较难获取到真机设备。仅有一个云设备可供调试。
有兴趣的可以去官网查看相应的API文档。
鸿蒙系统目前主打的是物联网,基本上目前提供的API都是特别适合各种物联网的业务场景,也是能相对比较完整的满足物联网的APP需求的。
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法