JavaScript初识及基本语法详解-程序员宅基地
技术标签: css 前端 html 计算机基础学习 javascript
一,JavaScript简单了解
1.什么是JavaScript
JavaScript简称JS,是较为流行的一种前端编程语言,是一种脚本语言,通过解释器运行,主要在客户端(浏览器)上运行,现在也可以基于node.js在服务器端运行
2.JavaScript的应用场景
-
网页开发(更复杂的特效和用户交互)
-
网页游戏开发
-
服务器开发(node.js)
-
桌面程序开发(Electron, VSCode 就是这么来的)
-
手机 app 开发
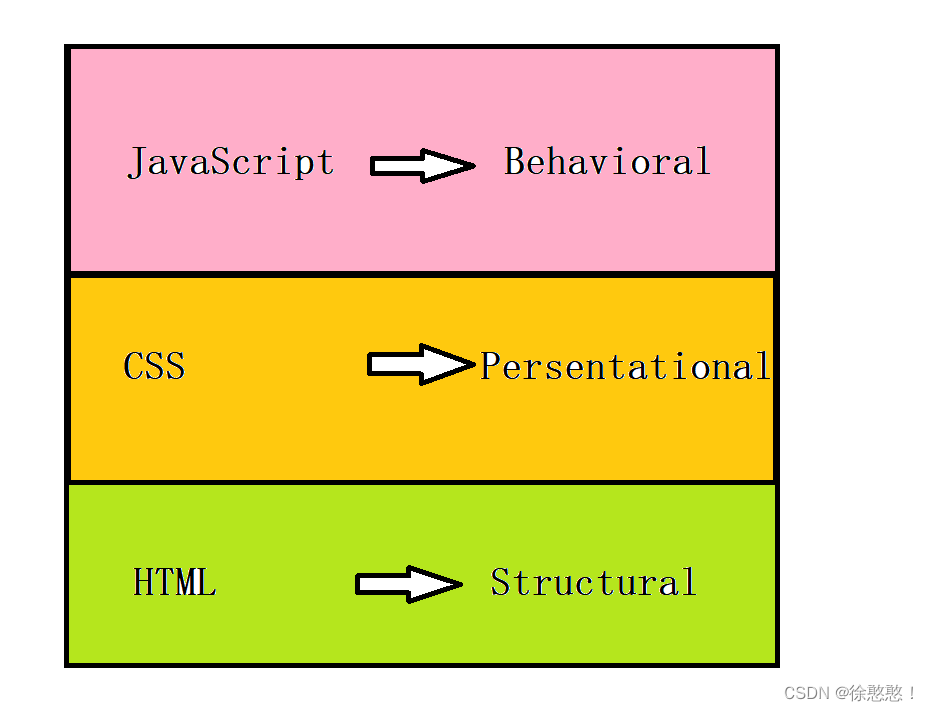
3.JavaScript与HTML、CSS的关系

HTML: 网页的结构(骨)
CSS: 网页的表现(皮)
JavaScript: 网页的行为(魂)
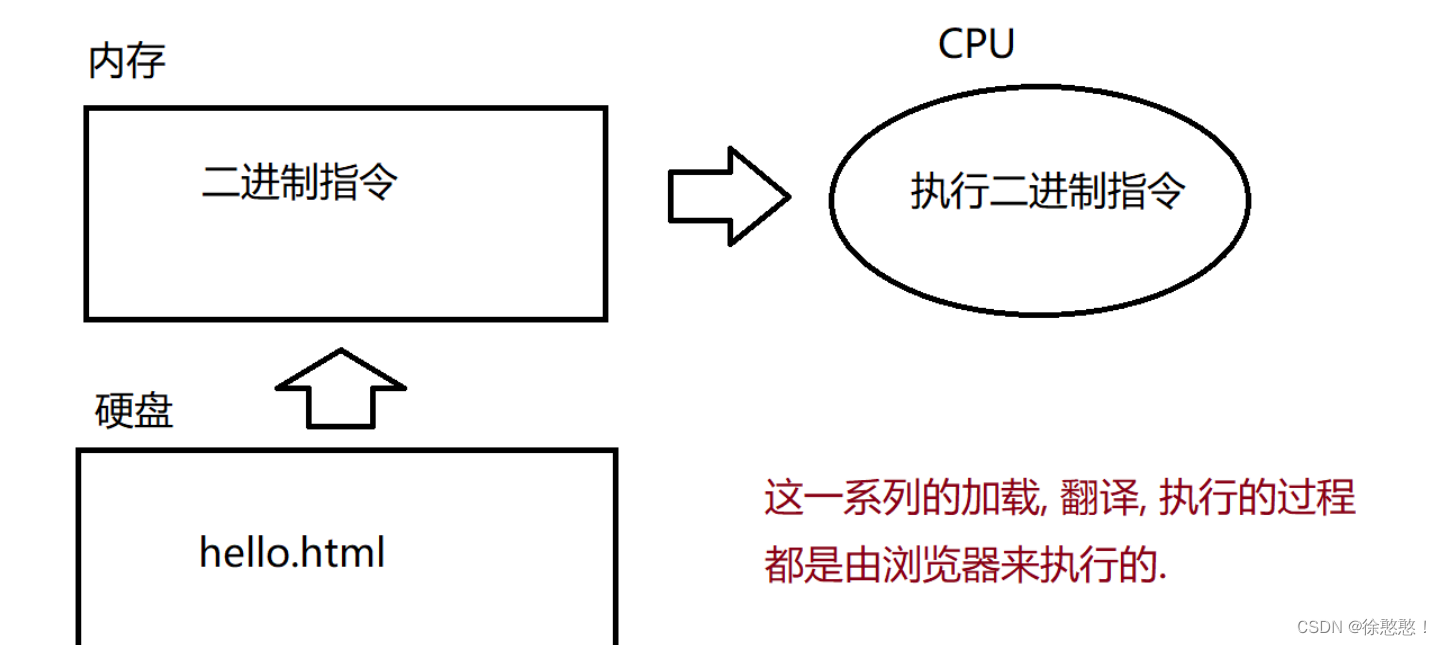
4.JavaScript的运行过程
编写的代码是保存在文件中的, 也就是存储在硬盘(外存上).
双击 .html 文件浏览器(应用程序)就会读取文件, 把文件内容加载到内存中(数据流向: 硬盘 => 内存)
浏览器会解析用户编写的代码, 把代码翻译成二进制的, 能让计算机识别的指令(解释器的工作)
得到的二进制指令会被 CPU 加载并执行(数据流向: 内存 => CPU)

二,JavaScript的相关语法
JavaScript作为一种较为流行的编程语言,有其自己的语法规则,但是在计算机编程语言的圈子中,各种编程语言的语法规则有很多的类似之处,由于之前已经详细讲解Java和C的语法规则,所以这里只针对JS中不同的语法进行讲解
-
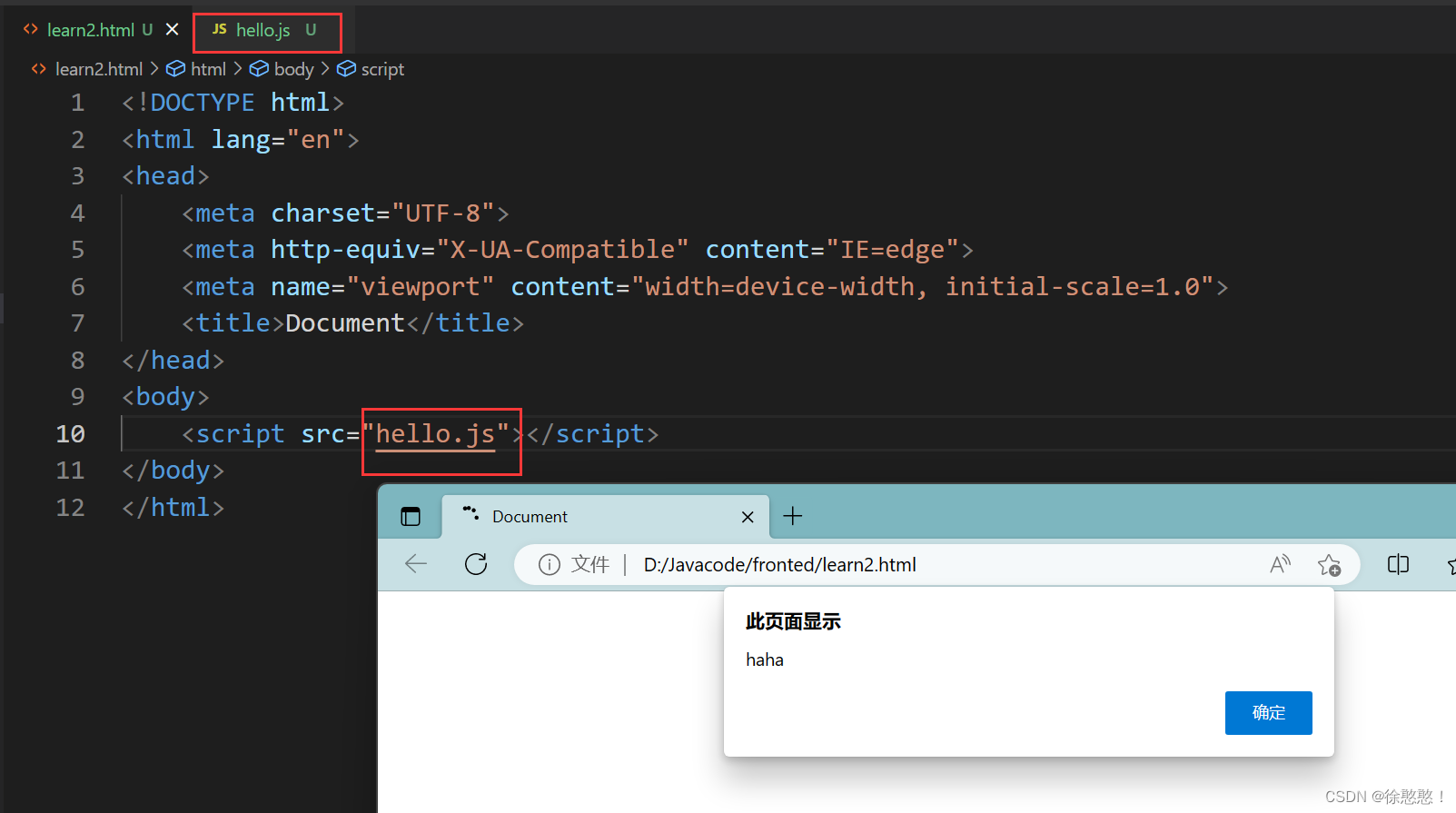
第一个JS程序

2.JavaScript的书写形式
1.行内式
行内式直接嵌入到html元素内部

JS中字符串常量可以使用单引号表示,也可以使用双引号表示;HTML中推荐使用双引号,JS中推荐使用单引号!
2.内嵌式
内嵌式写在script标签中

3.外部式

外部式适合代码较多的情况,此时需要将代码单独写入一个js文件中
3.变量的使用
JS中的任何变量都定义成var或者let,变量的类型由编译器来识别

4.理解动态类型
理解动态类型需要从两方面入手:
-
JS 的变量类型是程序运行过程中才确定的(运行到 = 语句才会确定类型)
var a = 10; // 数字
var b = "hehe"; // 字符串
-
随着程序运行, 变量的类型可能会发生改变
var a = 10; // 数字
a = "hehe"; // 字符串

通过这个图片可以清楚地了解语言的强弱和动静态的大致分布
5.基本数据类型
| number |
数字. 不区分整数和小数. |
| boolean |
true 真, false 假. |
| string |
字符串类型. |
| undefined |
只有唯一的值 undefined. 表示未定义的值. |
| null |
只有唯一的值 null. 表示空值. |
注意:
-
JS中不区分整型和浮点型数字,统一称为number类型
-
NAN表示当前的结果不是一个number类型
-
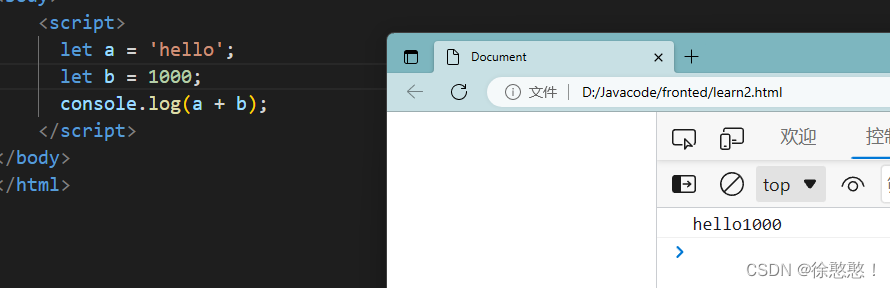
字符串与数字进行拼接会得到一个字符串(因为此时会将数字隐士转换成一个字符串)
-
可以使用isNAN函数判定是不是一个非数字
6.字符串类型

JS中字符串字面值需要使用引号引起来,单引号双引号均可!
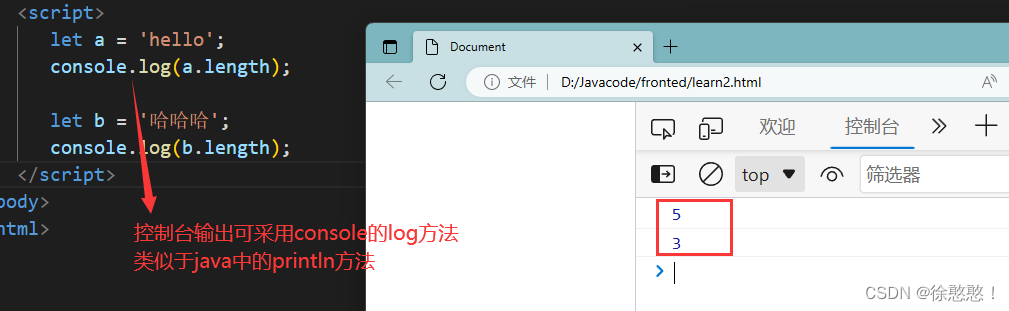
字符串长度
求解字符串长度直接使用String的length属性即可

JS中字符串长度的单位为字符的数量!
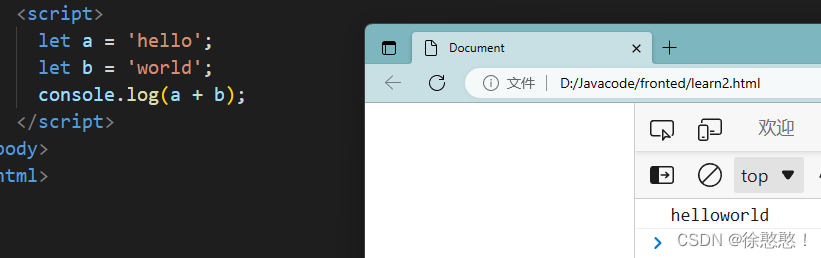
字符串拼接
JS中字符串拼接同Java中一样都是用“+”来进行拼接,但是JS是一种弱类型语言,存在隐士类型转换,所以拼接的情况也更复杂
-
字符串与字符串拼接

-
字符串与数字拼接

当数字和字符串进行拼接的时候,编译器会自动将数字类型隐士转换成字符串类型来进行拼接!
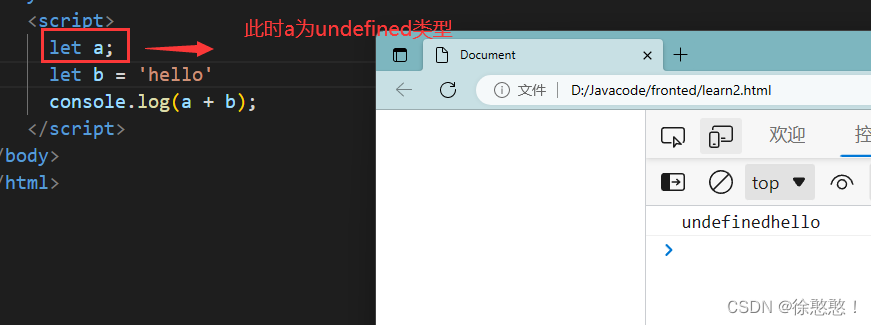
7.undefined未定义数据类型
如果一个变量没有被初始化过,结果就是undefined,是undefined类型
var a;
console.log(a)
-
undefined和字符串进行想家,结果进行字符串拼接

-
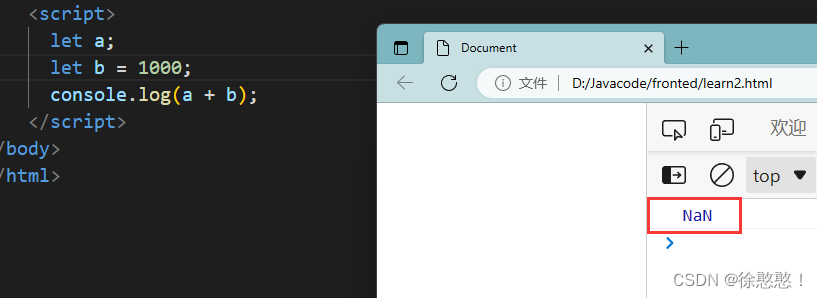
undefined和数字相加,结果为NaN

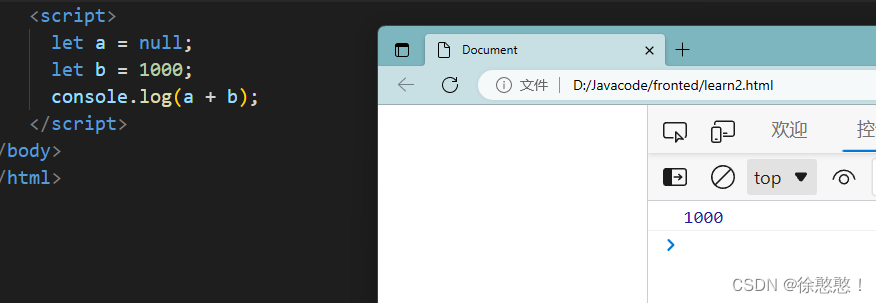
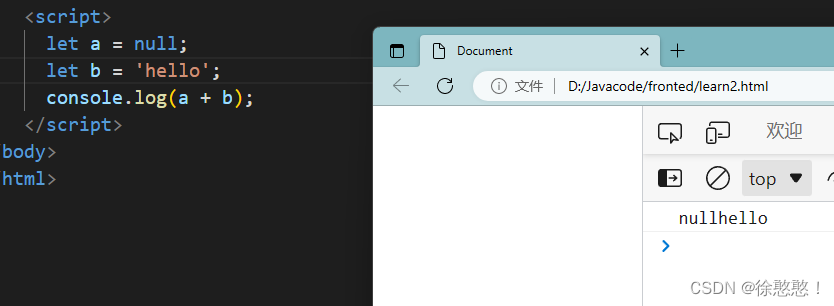
8.null空值类型
null表示当前的变量是一个“空值”
-
null值与数字相加为数字本身

-
null值与字符串相加,结果进行字符串拼接

注意:null类型与undefined类型的异同
-
null和undefined都表示取值非法的情况,但是侧重点不同
-
null表示当前的值为空(相当于一个空的盒子)
-
undefined表示当前的变量未定义(相当于连盒子都没有)
9.数组
1.创建数组
1.使用new关键字创建
let arr = new Array(); Array的A要大写
2.使用字面常量方式创建
let arr = [1,2,'haha',false]; 数组中保存的内容被称为元素,JS这种不要求元素是相同类型
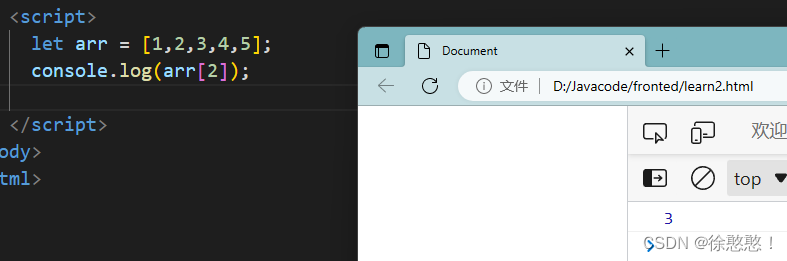
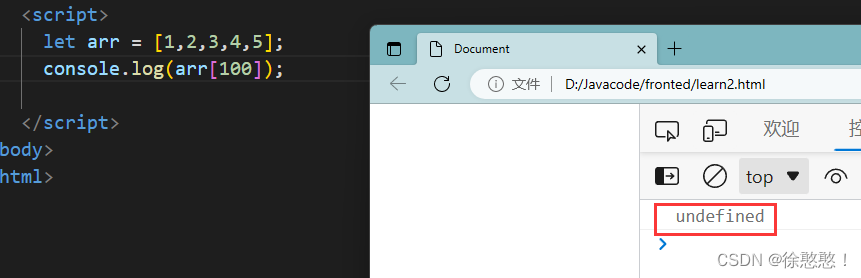
2.获取数组元素
-
使用下标的方式访问数组元素(从0开始)

-
如果下标超出范围读取元素,则结果为undefined

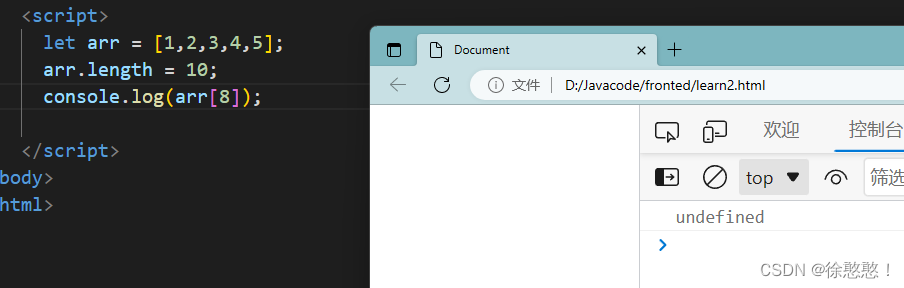
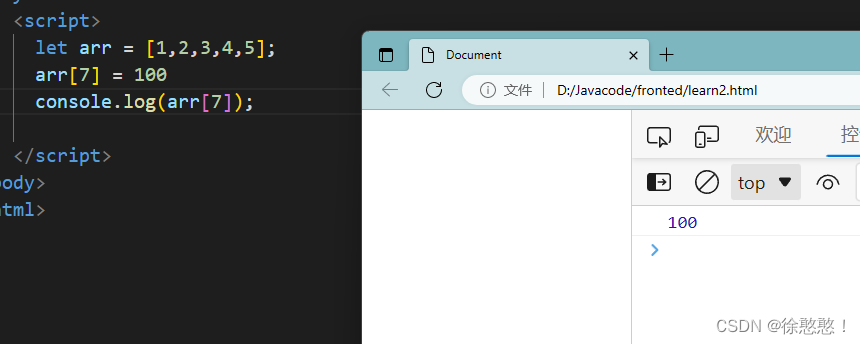
3.新增数组元素
-
通过修改length新增(相当于在末尾新增元素,新增的元素默认值为undefined)

-
通过下标新增(如果下标超出范围赋值元素,则会给指定位置插入新元素)

10.函数
1.语法格式
//创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
-
函数定义并不会执行函数体内容,必须要调用才会执行,调用几次就会执行几次
-
调用函数的时候进行函数内部执行,函数结束时回到调用位置继续执行
-
函数的定义和调用的先后顺序没有要求(这点和变量不同,变量必须先定义再使用)
2.关于参数个数(实参和形参个数不匹配)
-
如果实参个数比形参个数多,则多出的参数不参与函数运算
-
如果实参个数比形参个数少,则此时多出来的形参值为undefined

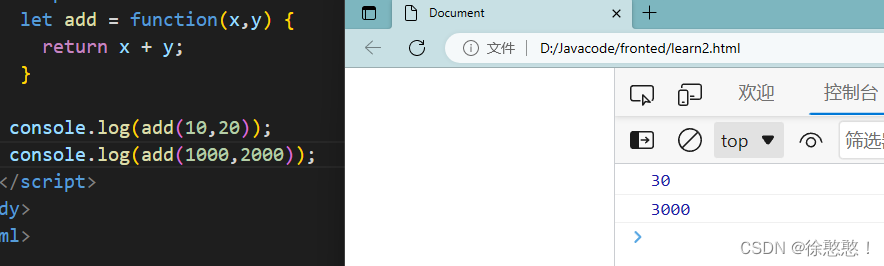
3.函数表达式
函数表达式是另一种函数的定义方式
let add = function(){
}
形如function(){}这样的写法定义了一个匿名函数,然后将这个匿名函数用一个变量来表示称为函数表达式,后面就可以通过这个add变量来调用函数了

11.作用域和作用域链
作用域:
全局作用域:在整个script标签中,或者单独的js文件中生效
局部作用域/函数作用域:在函数内部生效
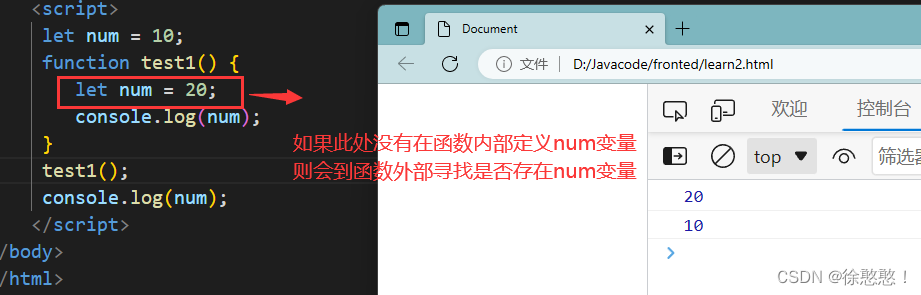
作用域链:
-
函数可以定义在函数内部(这点不同于java的语法)
-
内层函数可以访问外层函数的局部变量(内部函数可以访问外部函数的变量,采取的是链式查找的方式,从内到外依次进行查找)

12.对象
1.使用字面常量创建对象(常用)
var student = {
name: '蔡徐坤',
height: 175,
weight: 170,
sayHello: function() {
console.log("hello");
}
};
注意:
-
使用{ }创建对象
-
属性和方法使用键值对的形式来组织
-
键值对之间使用“,”分割,最后一个属性后面的“,”可有可无
-
键和值之间使用“:”分割
-
方法的值是一个匿名函数
2.使用new Object创建对象
var student = new Object(); // 和创建数组类似
student.name = "蔡徐坤";
student.height = 175;
student['weight'] = 170;
student.sayHello = function () {
console.log("hello");
}
3.使用对象的属性和方法
-
使用“.”成员访问运算符来访问属性
-
使用[ ]访问属性,此时需要加上引号

智能推荐
2022-IOS-For-Fun_um-ios 2022-程序员宅基地
文章浏览阅读503次。2022 IOS Developer for funBasic stuffComputer Science fundamentalsMain parts of a computer system - CPU, memory, storageHow Operating System worksWhat is a databaseHow Internet worksGit version controlObject Oriented ProgrammingThe setupMacOSHomeb_um-ios 2022
PHP中的循环描述错误有哪些_PHP关于while循环中修改选取条件出现的错误-程序员宅基地
文章浏览阅读109次。业务需求是:读取某个表中每一行的的字段A、B、C的值如果C的值是0,就改成1或者2代码大概是这么写的:$query = "SELECT * FROM table WHERE C = 0";$result = mysqli_query($link, $query);if($result){while ($rows = mysqli_fetch_array($result)){if (判断条件为tru..._while循环报错php
ionic介绍-程序员宅基地
文章浏览阅读3.4k次。最近公司在使用ionic做混合APP,虽然是最后端,但是也查一下东西,介绍一下吧这是菜鸟教程的Ionic一.介绍ionic是一种老式的使用H5开发iOS和Android应用的方式,也可以使用新的语言React Native开发,当然对于H5实现复杂的或者交互性没有那么好的,就可以使用iOS和Android的插件实现;二.Ionic特点a.开发方面:1.ionic 基于Angular..._ionic
C/C++ 用什么软件编程_c++编程软件-程序员宅基地
文章浏览阅读3.7k次,点赞2次,收藏8次。Lightly 是一款全平台都通用、轻量且功能强大的在线编辑器,用户不需要配置任何编译运行环境,选择开发语言后即可开始写代码。代码和项目文件可以实时保存在云端的,换台不同系统的电脑或者是用平板,也可以打开项目,继续编码。它还具备项目一键分享功能,对于有团队协作需求的开发者来说,是最合适的选择。_c++编程软件
KEIL文件移动脚本--网关脚本_nrfutil' 不是内部或外部命令,也不是可运行的程序-程序员宅基地
文章浏览阅读650次。上面是效果原因 每次都是编译在大文件里面我希望只有BIN文件在一个干净的地方写一个.BAT在任何地方都是可以执行的 最后挂在KEIL里面内容 mv.batFOR /F %%I IN ('DIR /B /S "D:\TSBrowserDownloads\DA145xx_SDK_for_handover\DA145xx_SDK\old\projects\Izar\src\Node_Dialog_DA14531_SHENNONG\Keil_5\out_DA14531\Ob..._nrfutil' 不是内部或外部命令,也不是可运行的程序
全面解析并解决计算机缺失msvcp80.dll文件的问题-程序员宅基地
文章浏览阅读427次,点赞24次,收藏17次。在使用计算机过程中,有时会遇到“计算机缺失msvcp80.dll文件”的错误提示,这直接影响了部分应用程序的正常运行。msvcp80.dll是Microsoft Visual C++ 2005 redistributable runtime library(即VC++ 2005运行时库)的一部分,对于基于VC++ 2005编译的应用程序至关重要。本文将深入探究此问题产生的原因,并提出切实可行的解决方案。_msvcp80.dll
随便推点
Oracle 常用语句_oracle查询导入目录常用语句-程序员宅基地
文章浏览阅读112次。https://download.csdn.net/download/u014096024/21109113oracle练习1.如何查询一个角色包括的权限 a.一个角色包含的系统权限 select * from dba_sys_privs where grantee='DBA'; b.一个角色包含的对象权限2.oracle究竟有多少种角色 (查询oracle中所有的角色,一般是dba) select * from dba_roles;3.查询o..._oracle查询导入目录常用语句
数据可视化之美:经典案例与实践解析_数据可视化经典-程序员宅基地
文章浏览阅读9.3k次,点赞25次,收藏93次。随着DT时代的到来,传统的统计图表很难对复杂数据进行直观地展示。这几年数据可视化作为一个新研究领域也变得越来越火。成功的可视化,如果做得漂亮,虽表面简单却富含深意,可以让观测者一眼就能洞察事实并产生新的理解。可视化(visualization)和可视效果(visual)两个词是等价的,表示所有结构化的信息表现方式,包括图形、图表、示意图、地图、故事情节图以及不是很正式的结构化插图。基本的可视化展..._数据可视化经典
8086汇编4位bcd码_[走近FPGA]之二进制转BCD码-程序员宅基地
文章浏览阅读1.3k次。注:本文由不愿透露姓名的 @Bulingxx 撰写。以下为正文。在上一篇文章中介绍了数码管如何在FPGA开发板上实现动态显示,其文章链接如下:人生状态机:[走近FPGA]之数码管动态显示zhuanlan.zhihu.com本文的所有实例都使用硬木课堂Xilinx Aritx 7 FPGA板实现,且附有上板演示视频,该开发板的链接如下:硬木课堂 Xilinx Aritx 7 FPGA板 Arm C..._8086汇编语言 实现二进制数到bcd码的转换
使用nfs之后初始化mysql失败_influxdb数据库 nfs存储初始化失败-程序员宅基地
文章浏览阅读1.7k次。将nfs作为mysql的数据目录输出后,在另一台主机上启动mysql进程时,会出现如下这样的错误,究其原因,其实还是nfs自身设计的缺陷。 初始化就是使用特定的用户,去特定的目录去更新mysql,虽然说添加mysql用户之后,所有的对数据的修改权限都是以mysql用户执行的,而且nfs的数据目录也都设计成了mysql,常理是没有问题的。但是,执行mysql_ins_influxdb数据库 nfs存储初始化失败
ORC事务表与Hyperbase表的区别_星环 hyperbase、orc、text表区别-程序员宅基地
文章浏览阅读2.5k次。今天有客户问了我一下关于ORC事务表与Hyperbase表的区别问题,我回答的不是特别好,所以这里总结一下他们两个的区别,以便能掌握得更加深入些。ORC事务表:轻量级索引,支持CRUD操作,但是不建议大规模的单条增删改查,因为TDH(TDH是星环自研的一套大数据平台,类似于CDH,但是进行了很多的优化)是大数据数仓系统,是需要使用批量进行增删改查,索引单条操作的性能会降低;事务表需要进..._星环 hyperbase、orc、text表区别
Mybatis_"mybatis the content of element type \"choose\" mu-程序员宅基地
文章浏览阅读261次。Mybatis环境:JDK1.8Mysql5.7maven 3.6.1IDEA回顾JDBCMysqlJava基础MavenJunit1. 简介1.1 什么是MybatisMyBatis 是一款优秀的持久层框架它支持自定义 SQL、存储过程以及高级映射MyBatis 免除了几乎所有的 JDBC 代码以及设置参数和获取结果集MyBatis 可以通过简单的 XML 或注解来配置和映射原始类型、接口和 Java POJO(Plain Old Java _"mybatis the content of element type \"choose\" must match \"(when*,otherwise?)"