大数据毕设选题 - 疫情实时数据分析可视化(Flask python)_pathon数据可视化作品选题-程序员宅基地
1 前言
Hi,大家好,这里是丹成学长的毕设系列文章!
对毕设有任何疑问都可以问学长哦!
这两年开始,各个学校对毕设的要求越来越高,难度也越来越大… 毕业设计耗费时间,耗费精力,甚至有些题目即使是专业的老师或者硕士生也需要很长时间,所以一旦发现问题,一定要提前准备,避免到后面措手不及,草草了事。
为了大家能够顺利以及最少的精力通过毕设,学长分享优质毕业设计项目,今天要分享的新项目是
大数据-实时疫情数据可视化项目
学长这里给一个题目综合评分(每项满分5分)
- 难度系数:4分
- 工作量:4分
- 创新点:3分
选题指导, 项目分享:
https://gitee.com/yaa-dc/BJH/blob/master/gg/cc/README.md
1 课题背景
这两年大家最关心的便是疫情的进展情况了,每天睡前看一眼,睡醒盯一眼,恨不得实时关注着,而很多官方平台也用可视化的方式,实时更新着数据。通过图形图像的方式展示着疫情情况比密密麻麻的一堆表格数据看起来更能发现数据的规律,方便广大群众了解疫情信息也更有利于官方开展疫情防护工作。
2 数据库设计实现
本系统数据库使用集成型数据库MySQL,MySQL是一个关系型数据库管理系统,关联数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性。
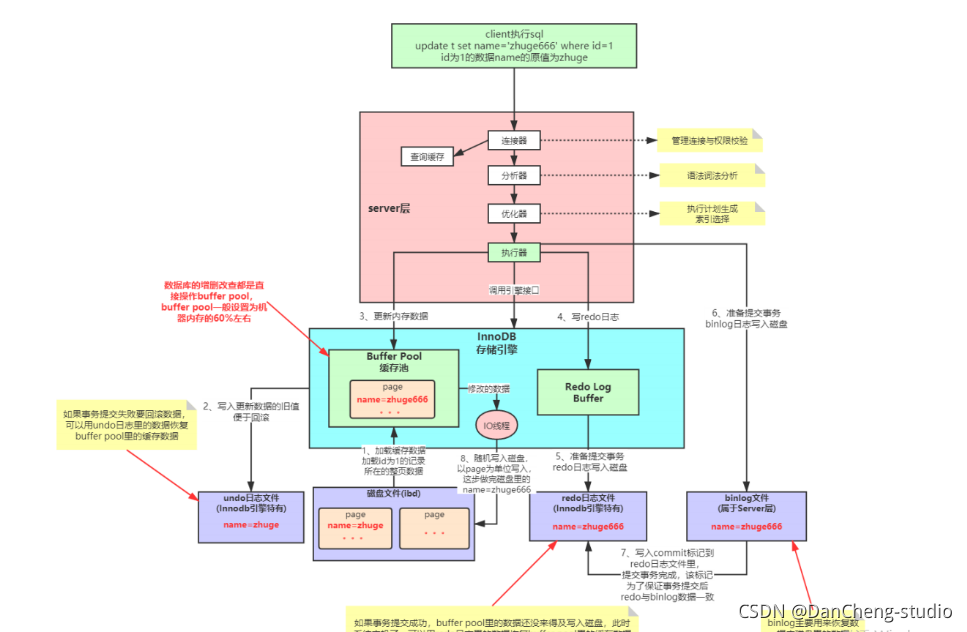
mysql架构图

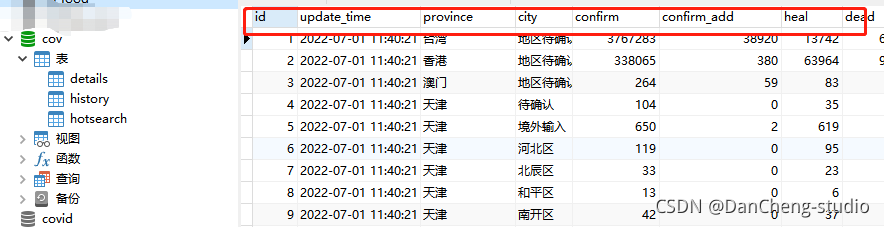
本项目相关表结构如下:

3 实现效果
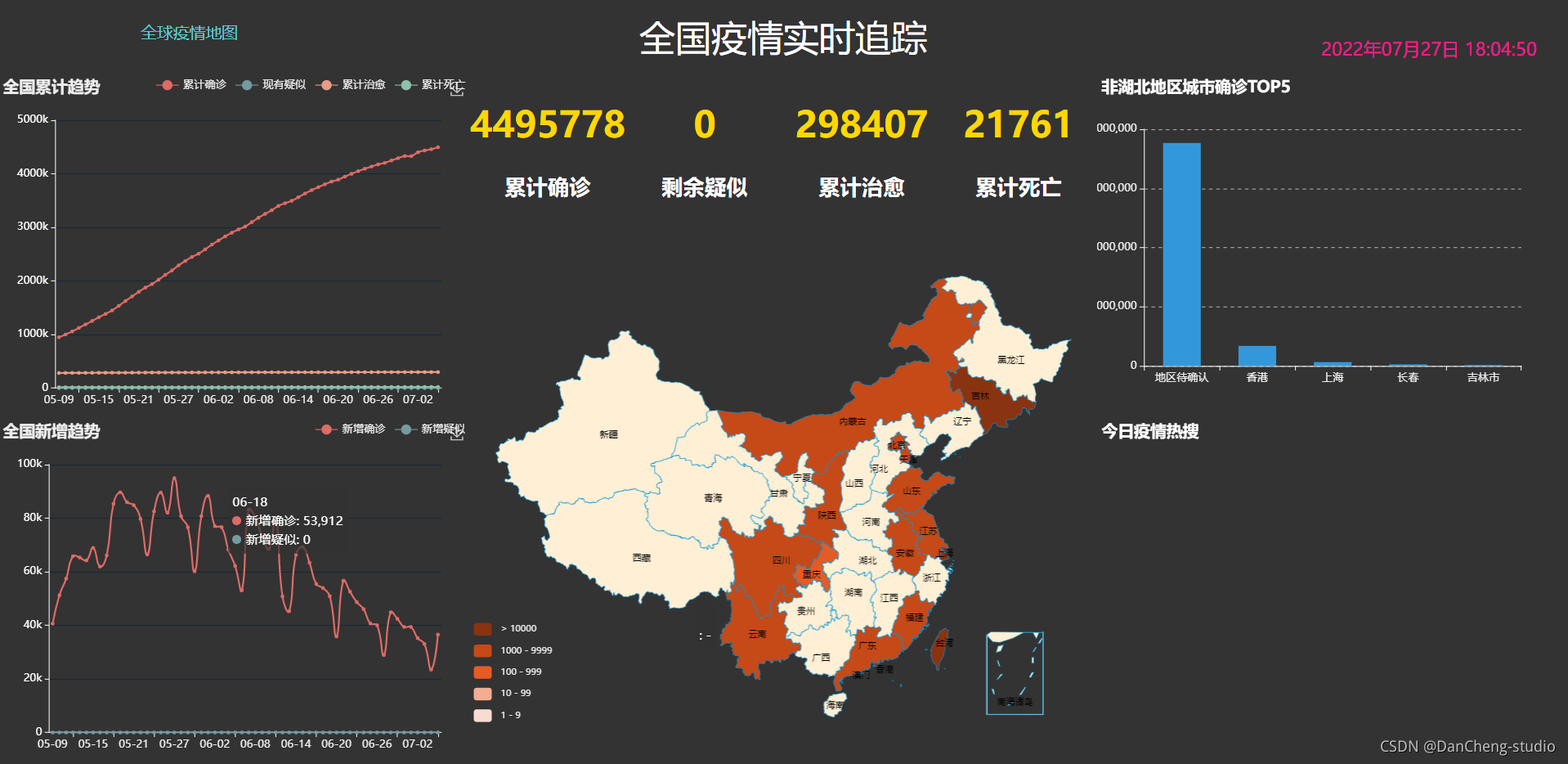
主界面
疫情可视化系统开发主界面包括全国疫情热力图界面及相关确诊数量柱形图、增长趋势图等。

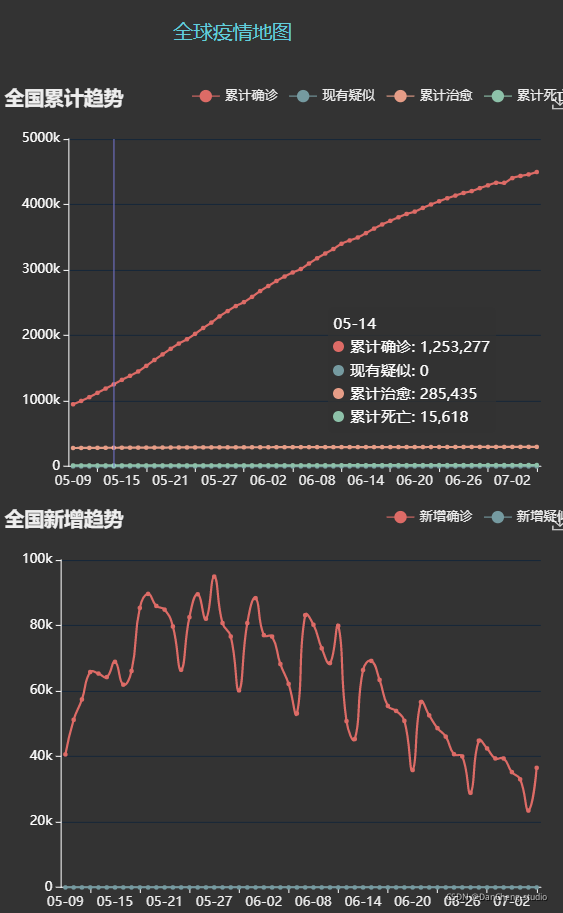
折线统计图
疫情统计折线图如图所示。从全国累计趋势和新增趋势可以看出,我国疫情情况现在比较稳定,能够得到有效控制。 折线图可以选择只显示一种数据,并为数据重新制作折线图, 便于更好分析疫情发展情
况,我国疑似人数趋势,隐藏其他数据。将鼠标移到相应线段可以展示是哪一天的数据,可以看到,一旦有疑似,可以很快确认是否被确诊,说明我国对新冠肺炎已经有有效措施进行排查,效果也很显著,侧面说明疫情得到控制。

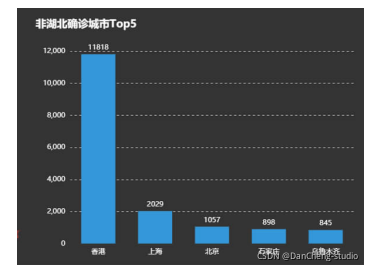
柱状图
如图所示,根据中国除湖北外的城市确诊情况和全球各国确诊情况制作柱状统计图。 可以看出,在中国,香港确诊人数相较其他城市来说,需要加强防护与监管。
相关代码
# 世界疫情地图
@app.route('/world')
def world():
return render_template('world.html')
# 获取world数据,世界疫情地图
@app.route('/get_world')
def get_world():
res = []
global_dict = utils.get_world()
for tup in global_dict:
res.append({
'name': tup, 'value': global_dict[tup]})
# 获取中国累计确诊人数
china_data = utils.get_c1_data()[0]
res.append({
'name': '中国', 'value': int(china_data)})
return jsonify({
'data': res, 'name': nameMap.namemap})
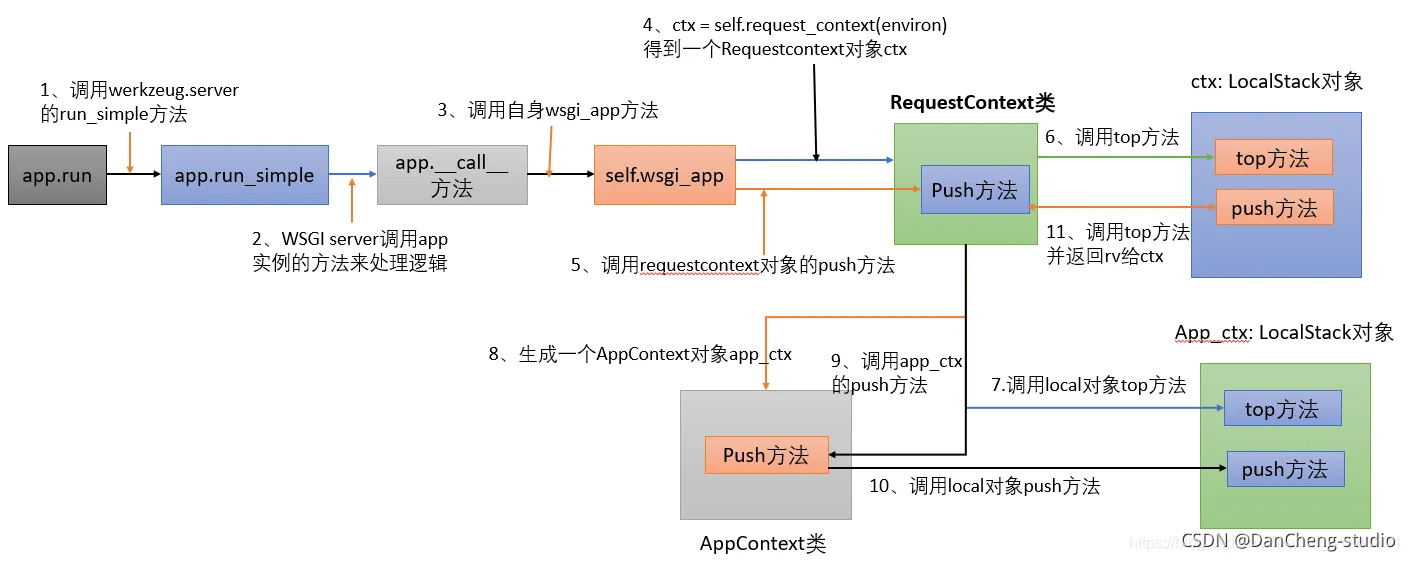
4 Flask框架
Flask是一个基于Werkzeug和Jinja2的轻量级Web应用程序框架。与其他同类型框架相比,Flask的灵活性、轻便性和安全性更高,而且容易上手,它可以与MVC模式很好地结合进行开发。Flask也有强大的定制性,开发者可以依据实际需要增加相应的功能,在实现丰富的功能和扩展的同时能够保证核心功能的简单。Flask丰富的插件库能够让用户实现网站定制的个性化,从而开发出功能强大的网站。
本项目在Flask开发后端时,前端请求会遇到跨域的问题,解决该问题有修改数据类型为jsonp,采用GET方法,或者在Flask端加上响应头等方式,在此使用安装Flask-CORS库的方式解决跨域问题。此外需要安装请求库axios。
框架图

相关代码:
#数据库连接
from flask import Flask
import pymysql
# SQLAlchemy:Python 下的一款 ORM 框架,建立在数据库 API 之上,使用关系对象映射进行数据库操作
# 把关系数据库的表结构映射到对象上,将对象转换成 SQL,然后使用数据 API 执行 SQL 并获取执行结果
from sqlalchemy import create_engine
import config
# 创建一个 flask 实例
manager = Flask(__name__)
# 数据库连接
db = pymysql.connect(host="localhost", user=config.username,password=config.password, db=config.db_name)
engine = create_engine('mysql+pymysql://root:[email protected]:3306/38_food')
# 处理跨域请求
from flask_cors import CORS
from api import food
from model import manager
# 允许用户跨源发出 Cookie 或经过身份验证的请求
CORS(manager, supports_credentials=True)
manager.register_blueprint(food.food_info)
5 爬虫
网络爬虫是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本。爬虫对某一站点访问,如果可以访问就下载其中的网页内容,并且通过爬虫解析模块解析得到的网页链接,把这些链接作为之后的抓取目标,并且在整个过程中完全不依赖用户,自动运行。若不能访问则根据爬虫预先设定的策略进行下一个 URL的访问。在整个过程中爬虫会自动进行异步处理数据请求,返回网页的抓取数据。在整个的爬虫运行之前,用户都可以自定义的添加代理,伪 装 请求头以便更好地获取网页数据。爬虫流程图如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-93SHGUvQ-1658921533487)(image-20220712143046445.png)]](https://img-blog.csdnimg.cn/d6fbecd864f84a8fb0558c90a77f6e72.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_80,text_Q1NETiBARGFuQ2hlbmctc3R1ZGlv,size_10,color_FFFFFF,t_70,g_se,x_16)
6 Ajax技术
Ajax 是一种独立于 Web 服务器软件的浏览器技术。
Ajax使用 JavaScript 向服务器提出请求并处理响应而不阻塞的用户核心对象XMLHttpRequest。通过这个对象,您的 JavaScript 可在不重载页面的情况与 Web 服务器交换数据,即在不需要刷新页面的情况下,就可以产生局部刷新的效果。
前端将需要的参数转化为JSON字符串,再通过get/post方式向服务器发送一个请并将参数直接传递给后台,后台对前端请求做出反应,接收数据,将数据作为条件查询,但会j’son字符串格式的查询结果集给前端,前端接收到后台返回的数据进行条件判断并作出相应的页面展示。
$.ajax({
url: 'http://127.0.0.1:5000/updatePass',
type: "POST",
data:JSON.stringify(data.field),
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(res) {
if (res.code == 200) {
layer.msg(res.msg, {
icon: 1});
} else {
layer.msg(res.msg, {
icon: 2});
}
}
})
7 Echarts
ECharts(Enterprise Charts)是百度开源的数据可视化工具,底层依赖轻量级Canvas库ZRender。兼容了几乎全部常用浏览器的特点,使它可广泛用于PC客户端和手机客户端。ECharts能辅助开发者整合用户数据,创新性的完成个性化设置可视化图表。支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)等,通过导入 js 库在 Java Web 项目上运行。
8 最后
智能推荐
vue开发环境配置(node多版本切换,nvm安装)_node版本切换-程序员宅基地
文章浏览阅读1.3k次,点赞29次,收藏27次。最近在依赖问题上由于我安装的node版本适配性不全面,因为是在云内断网开发,使用不了nvm工具)有时候会因为node的版本过高或者是太低用命令启动时候而报错,试了一下是否可以安装一个高版本和低版本的node在一个系统中,你如果需要高版本的切换高版本的node,如果需要低版本的切换低版本的node,这样这个问题就会完美解决了。_node版本切换
深度可分离卷积(Depthwise Separable Convolution)_深度可分离卷积的优点-程序员宅基地
文章浏览阅读1.3k次。深度可分离卷积(Depthwise Separable Convolution)是一种卷积神经网络中常用的卷积操作,它在减少计算量的同时保持了较好的特征提取能力,因此被广泛用于轻量化的模型设计中。标准卷积使用一个卷积核对输入数据进行卷积,而深度可分离卷积将卷积操作分解为深度卷积和逐点卷积,从而显著减少了参数量。深度卷积只使用一个卷积核对输入通道逐通道进行卷积,逐点卷积使用1x1的卷积核进行通道之间的混合。深度卷积是在输入的每个通道上分别应用卷积核,生成相同数量的通道,然后将这些通道按通道维度进行堆叠。_深度可分离卷积的优点
〖产品思维训练白宝书 - 产品思维认知篇⑩〗- 产品经理 的思维方式对我们有着什么样的启发_管理思维对具体工作的作用-程序员宅基地
文章浏览阅读3.1w次,点赞11次,收藏6次。今天这一章节就来和各位小伙伴聊一聊,"产品经理" 从工作中总结出来的思考问题的角度,尤其是一些思维方式对于我们普通人来说都具有哪些启发。_管理思维对具体工作的作用
【论文Word排版】使用多级列表设置论文序号_序号1.1 1.2怎么排的-程序员宅基地
文章浏览阅读1.4k次。使用多级列表设置论文序号_序号1.1 1.2怎么排的
“自动获取IP地址”和“使用固定IP地址”的区别是什么?_无线网固定ip和自动分配有啥区别-程序员宅基地
文章浏览阅读8.5k次。自动获取IP地址是动态IP,是通过DHCP来获取IP地址,每次上网这个IP都不一样,在IP地址租期满后就有可能会换IP地址了。 使用固定IP地址是静态IP,是自己指定一个IP地址,ISP随时可以到你家查看。手动设置IP地址有个好处,就是一旦设定好后在不更改的情况下IP地址是固定的。 DHCP介绍:DHCP(Dynamic Host Configuration Protocol,动态主机配置协议)是一个局域网的网络协议,使用UDP协议工作, 主要有两个用途:给内部网络或网络服务供应..._无线网固定ip和自动分配有啥区别
CSRF跨站点伪造请求攻击——脱库及密码修改_csrf备份拖库-程序员宅基地
文章浏览阅读987次。脱库及密码修改CSRF 快速拖库案例拖库’本来是数据库领域的术语,指从数据库中导出数据。到了黑客攻击泛滥的今天,它被用来指网站遭到入侵后,黑客窃取其数据库。网站数据库被拖,直接导致用户信息泄露,造成的危害很大,比如:CSDN 明文密码泄露事件、小米 800W 用户信息泄露事件等等首先,我们先登录一下 discuz 的后台,模拟管理员进行周期性的数据库备份。(admin) Uce..._csrf备份拖库
随便推点
关于mybatis-plus写自定义方法(自定义sql)_mybatisplus自定义方法-程序员宅基地
文章浏览阅读1.3k次,点赞2次,收藏7次。简介:本文讲解,在mybatis-plus中如果不存在某个方法,如何通过自定义的方式,自己写一个。_mybatisplus自定义方法
UR机器人数据包解析(python与C++实现)_ur机器人包-程序员宅基地
文章浏览阅读4.2k次,点赞5次,收藏23次。一、与UR机器人进行通讯如果还没有完成电脑与UR机器人的通讯,可以参考这个博客(https://blog.csdn.net/qq_41685265/article/details/104327982)二、数据包解释每一个UR机器人对应的软件手册上边是有机器人返回的包中各数据位代表什么以及每个占多少位的空间的,如下:左边一列是UR机器人的各个参数,后边是类型,包括占用几个..._ur机器人包
从零开始:C++如何实现Kafka生产者客户端_c++ kafka-程序员宅基地
文章浏览阅读3.6k次,点赞7次,收藏31次。一、Kafka 生产者的逻辑。二、Kafka 的C++ API。三、Kafka 生产者客户端开发。_c++ kafka
导入Unity 3D场景后所有物体变成白色(材质丢失)_unity道具拖进去发白-程序员宅基地
文章浏览阅读1.5w次。Unity 3D在导入场景或者导入某个3D模型时会出现材质丢失的情况。如下图中右侧白色部分:找到材质丢失的物体,在Inspector面板重新添加材质。 That's all ...._unity道具拖进去发白
034CSS3盒子模型大小计算方法_css一个属性盒子模型自动计算-程序员宅基地
文章浏览阅读1.3k次。一、分类CSS3 中可以通过 box-sizing属性 来指定盒子模型大小的计算方法,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变。可以分成两种情况:1. box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)2. box-sizing: border-box 盒子大小为 width如果盒子模型我们改为了box-sizing: border-box , 那paddi_css一个属性盒子模型自动计算
使用EasyExcel单元格内换行_easyexcel 换行-程序员宅基地
文章浏览阅读2k次,点赞2次,收藏6次。在需要换行的地方String.valueOf((char)10)如有String name= “AAA,BBB,CCC”;不进行换行时,单元格显示的则是:AAABBBCCC。_easyexcel 换行